Let’s talk about white space. You might not always notice it, but it’s an important design element that makes a huge difference. It isn’t just about leaving space – it’s a powerful tool that creates balance, enhances readability and improves the user experience.
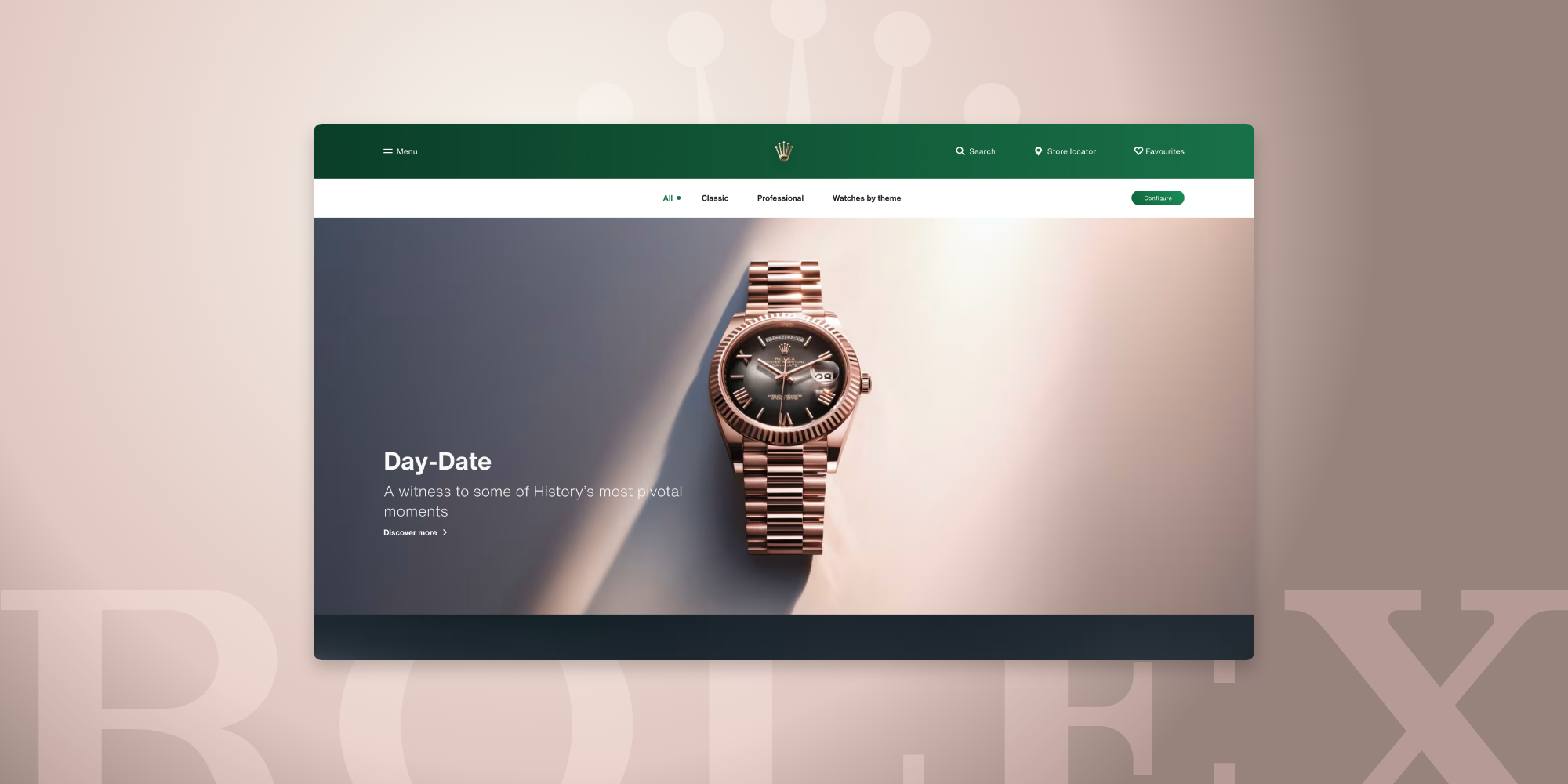
And no, it doesn’t have to be white. It can be any colour or even a background image! Take Rolex’s website, which uses imagery as whitespace incredibly effectively.
In this blog, we’ll break down everything you need to know about white space, aka negative space – from its purpose to how to apply it effectively on your website. Let’s dive in!
What is white space in web design?
White space, or negative space, is the area surrounding design elements. It’s the intentional space between text, images, buttons and other elements, providing visual breathing room.
Far from being an ‘empty’ space, it plays a crucial role in enhancing clarity, guiding users and improving overall readability. Giving information enough space can also drive higher engagement and conversion rates by leading users naturally to important actions, like calls to action (CTAs).
Why should we use white space in web design?
White space conveys sophistication and confidence. Giving elements room to ‘breathe’ makes the design feel clean and organised. It also guides users effortlessly through the content and creates a seamless user experience.
Once you’ve mastered the basics of website design, incorporating white space will elevate your site’s overall aesthetic and usability. Designers don’t need to make everything pop – sometimes, it’s more about creating space.
Different types of white space

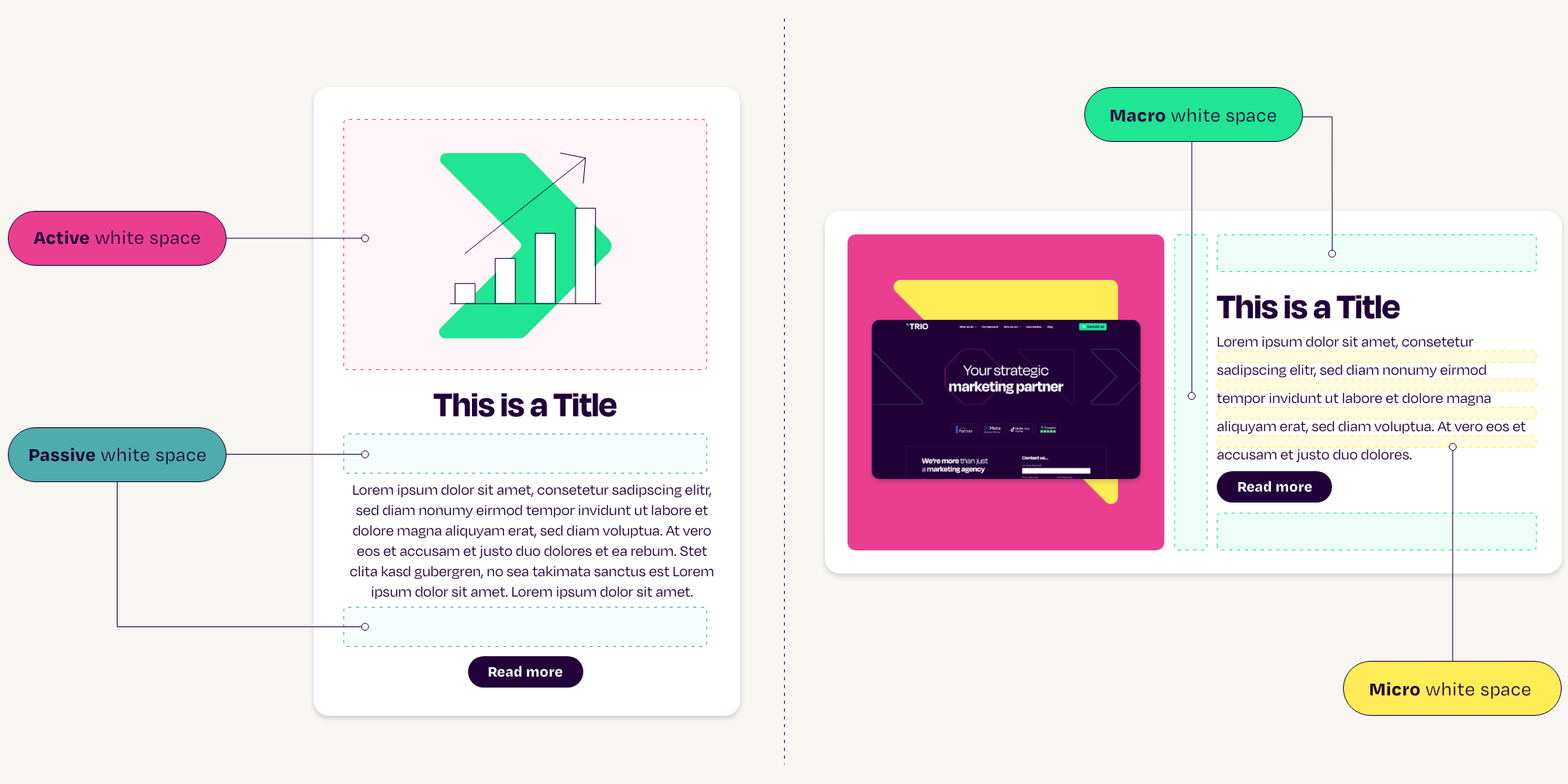
1. Micro space
Micro space refers to the small gaps between text or images. It’s the subtle space between a heading and its body text. This tiny detail improves readability, reducing visual clutter and creating a sense of structure.
Even a tiny amount of space can make a significant difference in the clarity and legibility of your content.
2. Macro space
Macro space is the larger gap between design elements, such as text blocks, images and graphics. It helps organise the layout, making it easier for users to navigate and understand.
When used effectively, macro space can draw attention to specific design elements, creating a clean and inviting layout.
3. Active space
Active space is the deliberate addition of extra space around specific elements to emphasise them. This type of space is intentional and can be adjusted according to the needs of the design.
Don’t overuse active space, as too much will cause important messaging to be lost amongst other elements on the page. Users will be left uncertain about where to go next, ultimately pushing them to leave your site.
4. Passive space
Passive space refers to the natural gaps that occur within the design. These include the space between letters, lines and images that happen organically. Although you don’t have direct control over passive space, it contributes to the overall balance and readability of the design.
Examples of white space
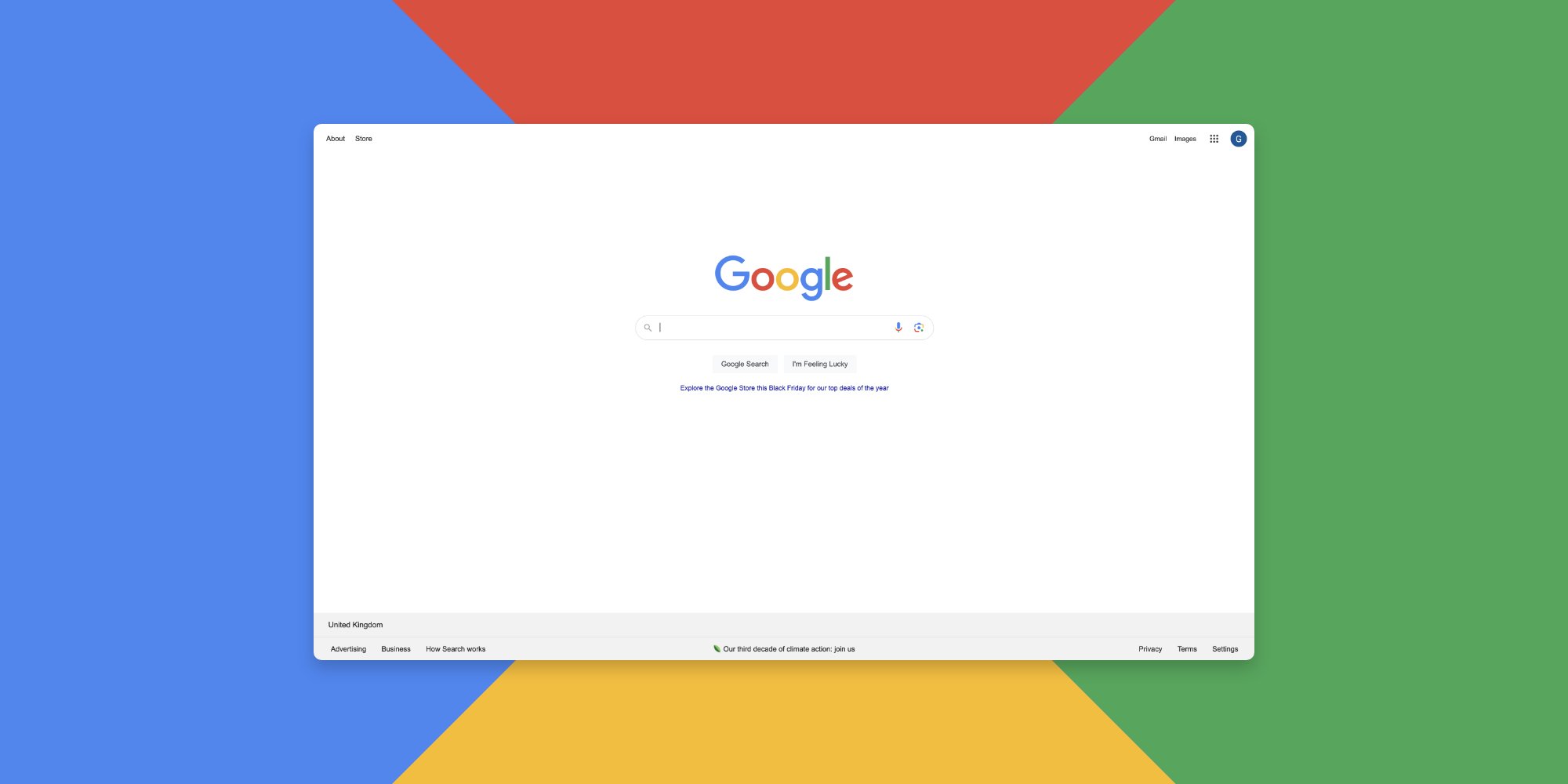
Take Google, for instance. With its white background, bold logo and simple search bar, the minimalist design uses active and macro space to perfection, creating a straightforward and effective experience.

Rolex
Rolex also excels at using white space to communicate luxury and elegance. Their clean, open designs invite users to focus on the content without distraction. It’s the digital version of walking into a high-end jewellery store; a little space goes a long way in conveying exclusivity.

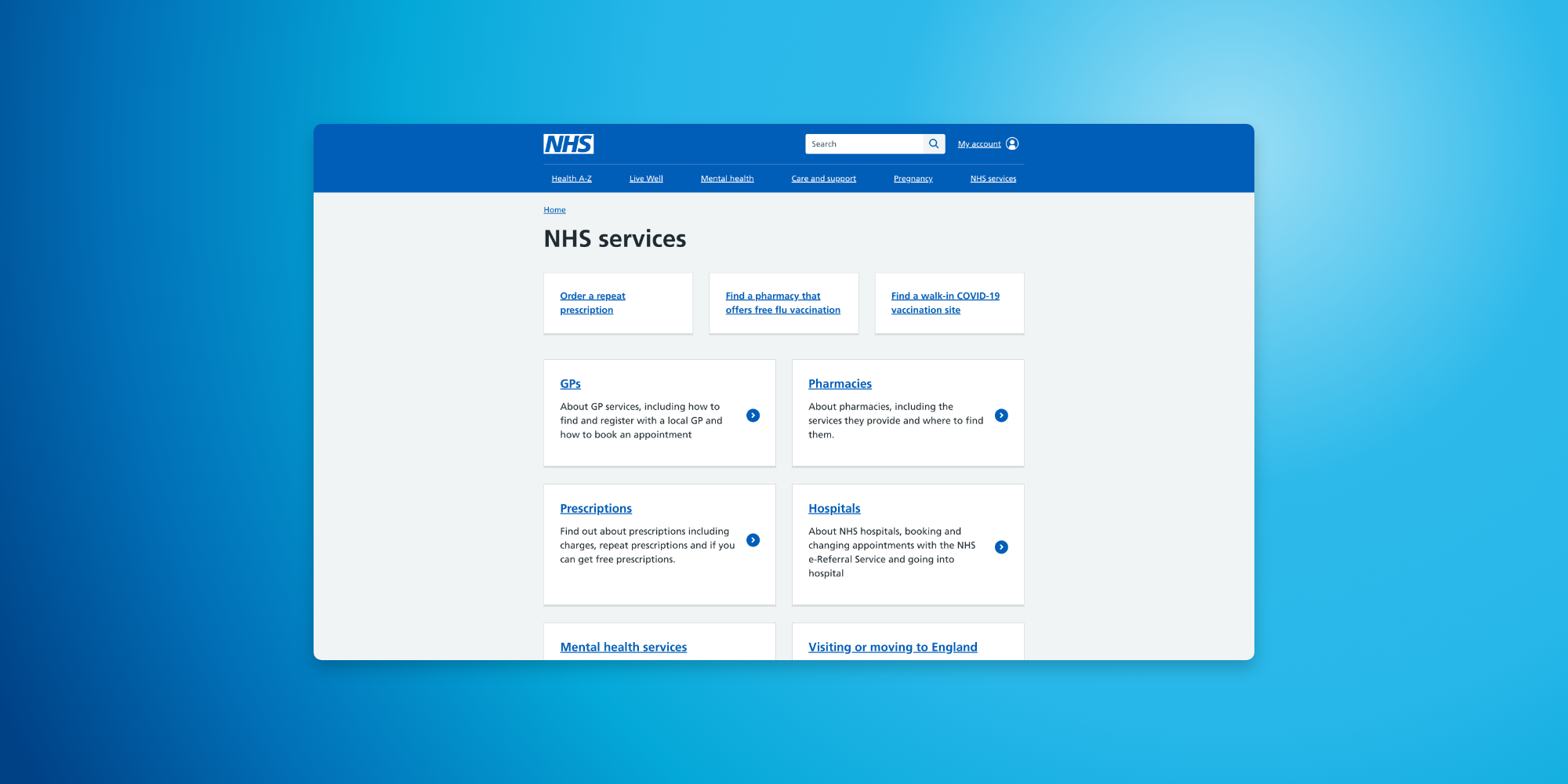
NHS
On the other hand, the NHS effectively uses white space to organise complex information. By spreading out content and making it easy to read, they improve accessibility and user comprehension. Because let’s face it, no one enjoys squinting at a page full of cramped, dense text.

Looking for a website design agency that delivers the WOW factor?
We’re not your average website design agency. We create sites that are as functional as they are beautiful. From web copywriting to SEO that’ll make you rank on Google, our team always delivers exceptional results!
Curious about what makes a great website? Give this a read – it might just spark some inspiration.
Ready to take your website to the next level? Call us on 0113 7332020 or send us a message.



